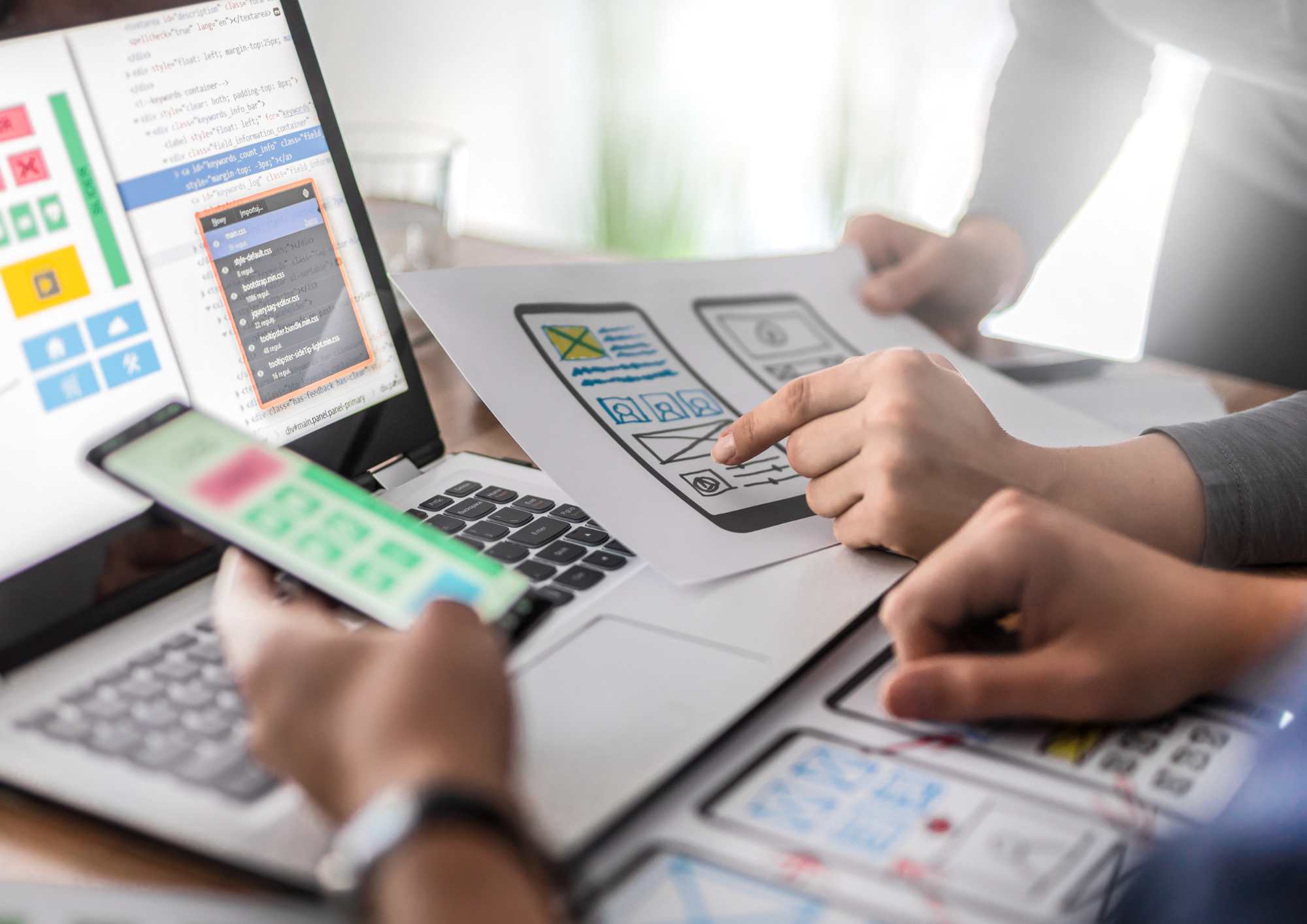
In the era of diverse digital devices, website development has transcended desktop-centric design to embrace the ubiquity of smartphones and tablets. Crafting a mobile-friendly website is no longer a luxury; it’s a necessity to cater to the evolving preferences of users. In this blog, we’ll explore practical tips for designing websites that seamlessly adapt to small screens, ensuring an optimal user experience for the growing mobile audience.
Responsive Design: The Foundation of Mobile Friendliness
Responsive design is the linchpin of a mobile-friendly website. This approach ensures that your website adapts to various screen sizes and resolutions, offering a consistent and user-friendly experience across devices. Implementing a responsive design is not only a best practice but also a critical factor in search engine rankings, as search engines prioritize mobile-friendly websites.
Prioritize Content Hierarchy: Streamlined Information Flow
On smaller screens, space is at a premium. Prioritize content hierarchy to streamline the information flow and present the most crucial elements prominently. Identify key messages and calls-to-action, ensuring they are easily accessible and visible without overwhelming the user with cluttered interfaces.
Optimize Images and Multimedia: Balance Quality and Performance
High-resolution images and heavy multimedia elements can hinder the performance of a mobile website. Optimize images for the web, striking a balance between quality and performance. Compress images without compromising visual appeal and consider lazy loading for multimedia content to enhance page loading speed.
Intuitive Navigation: Simplify the User Journey
Navigating a website on a small screen requires a different approach than on a desktop. Prioritize intuitive navigation by simplifying menu structures and utilizing mobile-friendly navigation patterns. Consider options such as hamburger menus, collapsible sections, and easy-to-reach navigation buttons to enhance the user journey.
Mobile-Friendly Typography: Readability Matters
Text is a fundamental element of web design, and on smaller screens, readability is paramount. Opt for mobile-friendly typography with clear, legible fonts. Maintain a balanced font size, spacing, and contrast to ensure that users can effortlessly read and comprehend the content without zooming or straining their eyes.
Touch-Friendly Design: Enhance Interactivity
Mobile users interact with websites primarily through touch gestures. Design interactive elements, such as buttons and links, to be touch-friendly. Ensure adequate spacing between interactive elements to prevent accidental clicks and provide a seamless, frustration-free browsing experience.
Optimize Forms for Mobile: Streamlined Input Process
Forms are a crucial component of many websites, and optimizing them for mobile is imperative. Simplify the input process by minimizing the number of fields, utilizing adaptive input types (such as numeric keyboards for numerical input), and providing clear instructions. Implementing features like auto-fill and input validation enhances the user experience.
Test Across Devices: Ensure Cross-Compatibility
Testing is a pivotal phase in creating a mobile-friendly website. Conduct thorough testing across various devices, including smartphones and tablets with different screen sizes and operating systems. Identify and address any responsive design issues, layout discrepancies, or functionality concerns to ensure a seamless experience for all users.
Performance Optimization: Speed Is Key
Mobile users value speed, and performance optimization is critical for a successful mobile-friendly website. Implement techniques such as minification of code, browser caching, and content delivery network (CDN) usage to enhance page loading speed. A swift and responsive website contributes significantly to user satisfaction and engagement.
Stay Updated on Mobile Trends: Future-Proof Design
The landscape of mobile technology evolves rapidly, with new devices, screen sizes, and user behaviors emerging regularly. Stay updated on mobile trends and advancements in website development. Adopting a forward-thinking approach ensures that your mobile-friendly design remains relevant and effective in meeting user expectations.
Conclusion: Crafting an Exceptional Mobile Experience
In the realm of website development, designing for small screens is a prerequisite to meet the demands of an increasingly mobile-centric audience. Implementing responsive design, prioritizing content hierarchy, optimizing images and multimedia, ensuring intuitive navigation, employing mobile-friendly typography, designing touch-friendly elements, optimizing forms, rigorous testing, performance optimization, and staying abreast of mobile trends collectively contribute to crafting a mobile-friendly website that offers an exceptional user experience. By embracing these tips, your website can seamlessly adapt to the diverse world of mobile devices, ensuring that users receive a tailored and enjoyable experience regardless of the screen size they choose.